Layout overview
There are two layout systems.
The frame-based layout system is old system. The position and size of the views are set manually. When one of view is changing dynamically, such as a height of the image view, you need to recalculate all or part of the layout. Additionally you can specify auto-resizing mask to define which dimensions of the view should grow or shrink relative to the superview.
The auto layout system dynamically calculates the size and position of all the views in your view hierarchy, based on constraints placed on those views. When one of view is changing dynamically, such as a height of the image view, you don't need make calculations for other views.
For example, let the height of the image view change dynamically when new image assigned. Let the text label be constrained to be below the image view. Then whenever the height of the image changes, the text label will automatically move up or down.
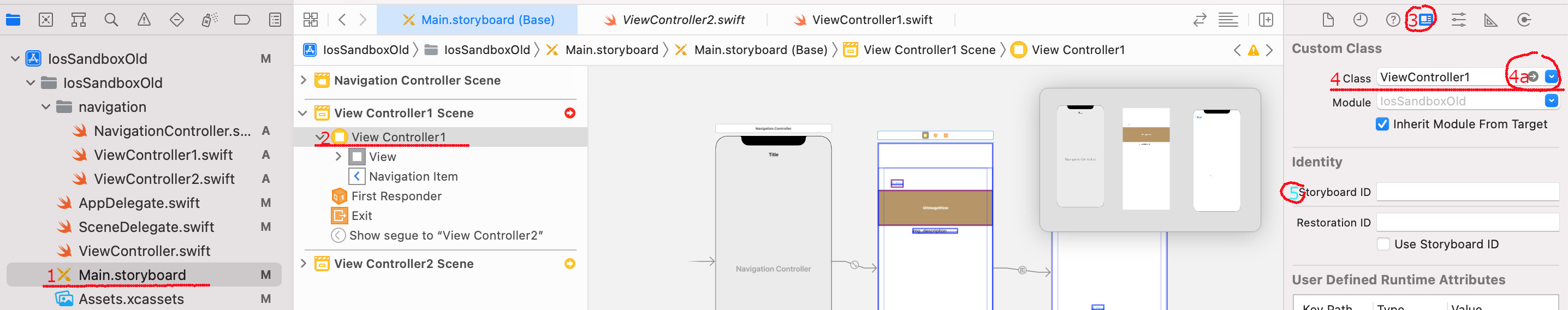
layout with IB
The Interface Builder editor within Xcode makes it simple to design a full user interface without writing any code. It support both systems. You can save layout within storyboard file or xib file.
The storyboard allows you to store a multiple view controllers and define segues or relationships between them. Segue allows you to initialize the corresponded view controller without code. An app can have more than one storyboard.
A xib file contains only one view. It is usually used to store a view for a view controller or table cell. Unlike storyboard, xib files easy to reuse in other projects. Xib file also known as nib file.
You can specify the class that will use the view in IB. Optionally, you can specify the identity of the view, which is used when loading the view from code.
layout programmatically
Override the loadView() method of UIViewController to create a view fully programmatically. In this method you can assign constraints. Other properties can be assigned in viewDidLoad() method.
When using a storyboard, the loadView() method is ignored.
Override the viewDidLoad() method of UIViewController to add extra subviews and adjust some properties. The view can be loaded from storyboard.
When the bounds of the view change, the view adjusts the position of its subviews and the system calls two methods:
- viewWillLayoutSubviews(), override this method to make changes before the view lays out its subviews.
- viewDidLayoutSubviews(), override this method to make changes after the view lays out its subviews. Remember, that each subview is responsible for adjusting its own layout.
Custom views can override the layoutSubviews() method to perform more precise layout of their subviews, for example, to set the frame rectangles of subviews directly.
You should not call layoutSubviews() directly. If you want to force a layout update, call the setNeedsLayout() method instead to do so prior to the next drawing update. If you want to update the layout of your views immediately, call the layoutIfNeeded() method.
The sizeToFit() method of UIView allows to resize view so it just encloses its subviews. You should not override this method. If you want to change the default sizing information for your view, override the sizeThatFits(_:) instead.