Nine patch drawable
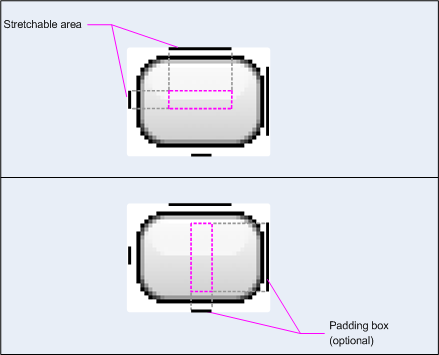
A nine patch resource defines image with a stretchable area and a drawable area. This is useful for background images and splash screens.
For example, you want to have one style for all buttons in your app. But "Ok", "Close" and other buttons will have diffirent width. Right way is to prepare one background image for buttons and save it in res/drawable/ folder. You don't need images for every button.

*.9.png file is a typical png file with an one-pixel border added around the image. The black pixels of border will be interpreted by Android in a special way. Top and left lines define a stretchable area. Right and bottom lines define drawable area. If right and bottom lines aren't included (empty), Android uses the left and top lines to define this drawable area.
To use resource put *.9.png file to the drawable folder, for example, res/drawable/my_button_background.9.png. Then reference to it from your layout resource.
<Button android:id="@+id/tiny"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerInParent="true"
android:text="Tiny"
android:textSize="8sp"
android:background="@drawable/my_button_background"/>
<Button android:id="@+id/big"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerInParent="true"
android:text="Biiiiiiig text!"
android:textSize="30sp"
android:background="@drawable/my_button_background"/>
The NinePatchDrawable class represents the nine patch resource.
The NinePatch class represents a graphic object that permits drawing a bitmap in nine or more sections.
Draw 9-patch tool
There is 9-patch tool in Android Studio. You'll need the PNG image with which you'd like to create a NinePatch image.
1. In Android Studio, right-click the PNG image you'd like to create a NinePatch image from, then click Create 9-patch file.
2. Type a file name for your NinePatch image, and click OK. Your image will be created with the .9.png file extension.
3. Double-click your new NinePatch file to open it in Android Studio. Your workspace will now open. The left pane is your drawing area, in which you can edit the lines for the stretchable patches and content area. The right pane is the preview area, where you can preview your graphic when stretched.
4. Click within the 1-pixel perimeter to draw the lines that define the stretchable patches and (optional) content area. Right-click (or hold Shift and click, on Mac) to erase previously drawn lines.
5. When done, click File > Save to save your changes.